Cogmind began as a 7DRL based around a simple fight (or flight!) from your subterranean starting location directly to the surface. As the new Cogmind works its way towards 1.0, a big part of its departure from those humble origins is the significantly expanded world. (For an initial discussion about the layout of the world, see this post from last year.)
As that world increases in size, the chances of feeling lost without a map increase along with it.
This isn’t such a huge deal for current alpha players, as new areas are added two or three at a time so there’s an opportunity to gradually expand one’s knowledge, but I can imagine that future players joining at 1.0 will be overwhelmed by the dozens of different locations, and it will overall feel more maze-like.
The fact that exits will only ever take you upwards towards the surface or sideways into a branch, and you aren’t allowed to backtrack, means that theoretically you can just look for exits and will eventually reach the surface one way or another. But there are some advantages to adding a map that provides an overview of the route you’re taking throughout that process.
- A map enables players to form a better mental picture of how areas are connected in the world, and which areas are branches vs. non-branches. This will help gain an early understanding of the direct relationship between ascension and evolution.
- Even more importantly, once the full-sized world is realized, players can take advantage of new mechanics to learn approximately where certain locations are to better plan out a route. Right now most players tend to wander around and allow their route to be determined mostly by what exits they happen to find. With experience (and especially later on when there are even more routes to choose from) players will in some cases attempt to seek out certain areas when possible, for whatever benefits they might provide for that player’s style or strategy.
- Similarly, players can also get a better grasp on whether or not they’ve passed the depths in which a given branch might be located (even without access to explicitly obtained knowledge).
As of now this map has been fully implemented, and will be coming to Alpha 7. See it in action:

Cogmind’s animated world map in action. (As usual, for this and all other images click to view at full size.)
Beyond this point, this post is mostly about examining the process behind the creation of the world map and its functionality, followed by some discussion of related mechanics.
World Map Design
A majority of the world map design process was carried out in REXPaint via mockups, which saved a huge amount of time that would’ve been wasted testing out variations that ultimately wouldn’t satisfy all necessary conditions. Below you can see how and why the design evolved over time.
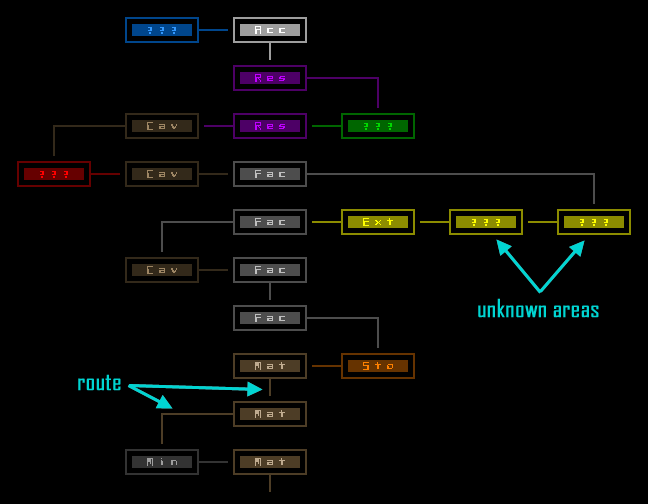
In April last year I put this together mostly as a quick demonstration of what a theoretical world map might look like, as a part of the world layout discussion, and note here that “world map” at this point really meant nothing more than the route you took through the world on a particular run. In that sense it’s more of a route map.
I really liked the aesthetics of that one, but on revisiting it for a proper review it was simply too wide for the area in which it would be placed--the standard map view. One option would be to block out the entire UI and replace it with the world map when opened, but this would ruin the immersion created by a deliberately dense and subdivided multi-part UI, especially in cases where the world is mostly unexplored and therefore the world map/route itself doesn’t take up much space. Another alternative would be to use the narrower text grid for the design, but because the world map appears over the local map view and is just another type of map, I wanted it to match the local map font’s own square ratio.
So the first aim was to reduce the map width, where the easiest solution would be to drop the three-letter abbreviation for representing each map, replacing it with a single letter instead.
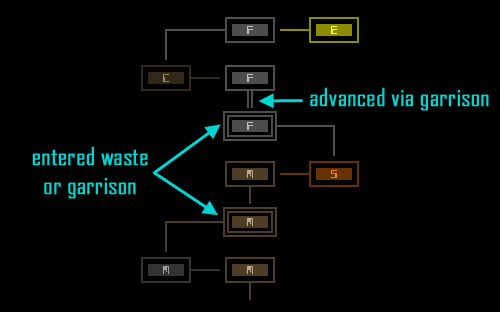
Then there was a more fundamental problem with this particular design: The style is not very flexible. This becomes apparent when considering Waste and Garrison. These special areas may be entered multiple times from any number of locations and do have an impact on your route, but don’t really count as maps in the normal sense, characteristics that should be reflected on the world map.
To this end I reexamined the first two concepts for ways to incorporate these “maps between maps.”
Unfortunately without additional colors beyond each map-associated color, this design doesn’t distinguish between situations like entering both Waste and a Garrison on the same floor. Some amount of modification to the shape and or color rules would be necessary.
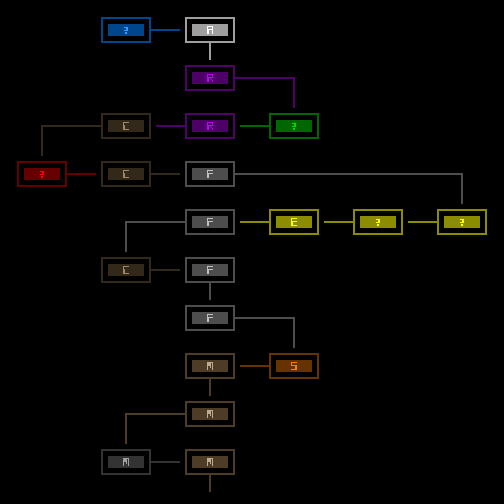
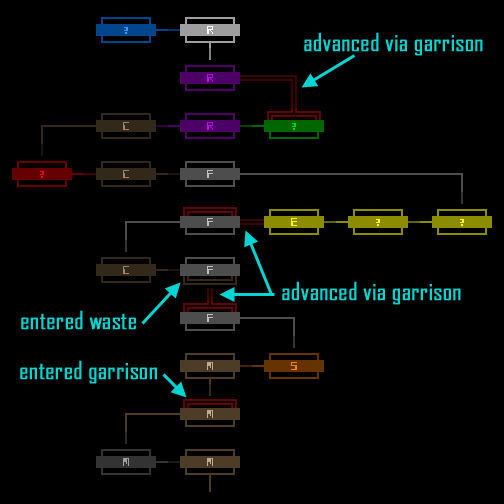
So I went on to explore an alternative style that could clearly distinguish special maps while still keeping each map within a small area.
That looks fairly good and provides more information in the same amount of space.
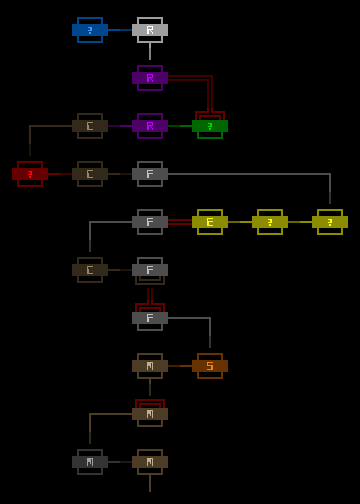
Despite the earlier reduction in width, however, assuming that branches on either side can extend outward by as far as four areas (which happened as of the most recent release and now looks to be what will become the upper limit), even this is not enough to fit within the minimum 50×50 map view--a theoretical route that visited up to four maps outward on both sides would require a width of 61.
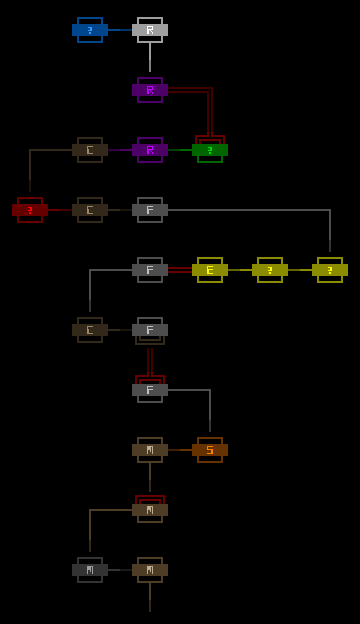
Fortunately the new style can more easily be squeezed yet further:
This both looks nice and fits better with Cogmind’s “dense data” aesthetic, while also turning each area into a square, tempering the map’s extreme flatness.
It does feel a bit too cramped, though. At a maximum height of 40 (4×10 depths) out of an available 50 rows in the map view, with the world’s 10 depths we have an extra row available for each depth and it will still fit. Perfect.
Overall, having a world map was planned from the beginning, but it’s taken this long to get one because as a general rule I put off implementation of overarching and inclusive systems (especially those requiring a complex dedicated UI) as long as possible to avoid wasting development time when other contributing elements inevitably change during the iterative process.
In this case, one example would be Waste and Garrison areas, which were not a part of the original design doc (“special maps between maps” were, but weren’t confirmed nor had a specific form until after alpha release and some public playtesting). Another example is the recently-decided limit on the maximum width of branches (4), which naturally had a bearing on the space available for each individual map indicator. And there are also a couple other late developments in terms of world layout that I can’t reveal for spoiler reasons, but they, too, had to be taken into consideration. With regard to the UI as a whole, the world map design also couldn’t be finalized until the main interface’s aspect ratio was itself finalized, as discussed in the previous post.
All in all, game development is all about attempting to identify dependency upon dependency, resolving them in the most logical way to keep everything from falling apart before it’s even complete! :D
But back to the world map… we still haven’t finished it yet!
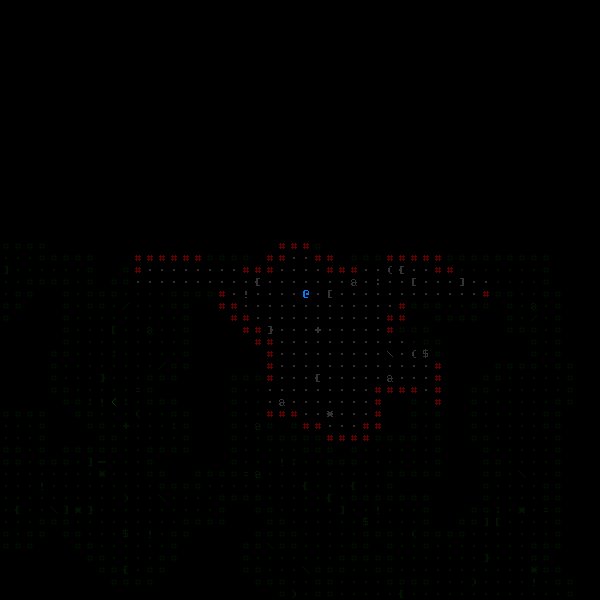
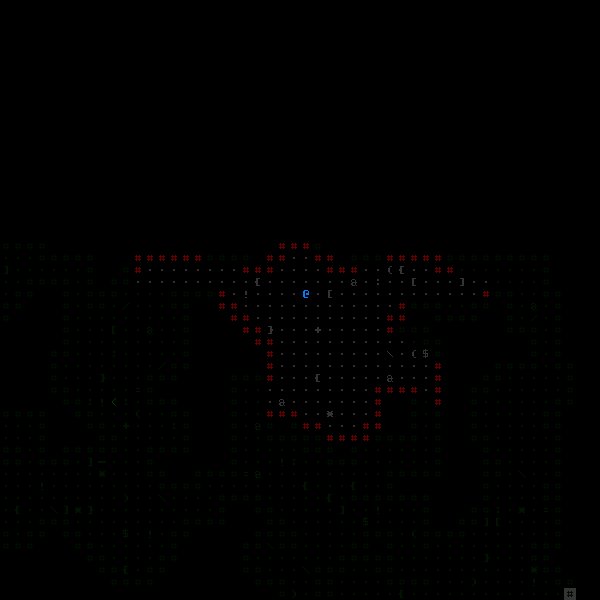
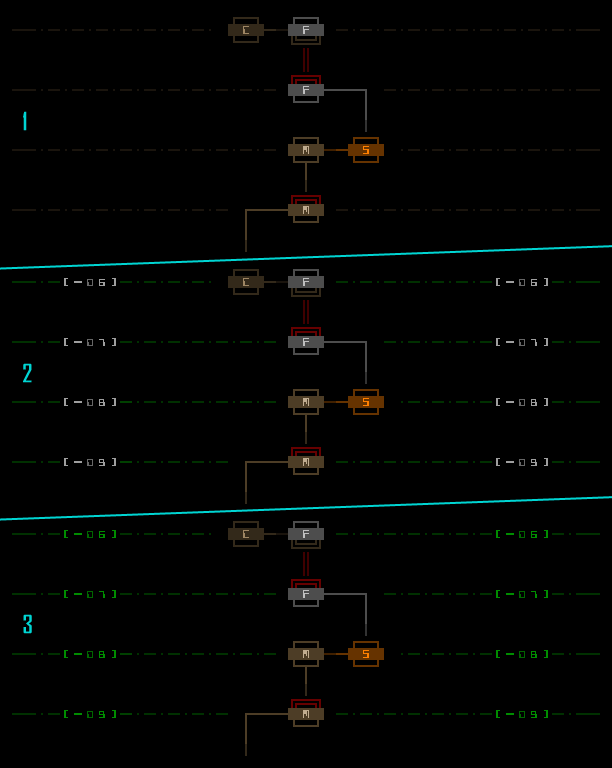
It’s too empty, too black, and needs some sort of unintrusive background. At first I thought of using a visually altered version of the local map itself as a background, a purely aesthetic approach, but then I decided it should ideally be something functional as well. Why not depth indicators?
- I started with sepia lines because, you know, you’re underground :P. That works okay on its own, but together with the complete main interface, sepia as a UI element doesn’t really fit (it’s not used that way anywhere else that). Hm, what color to use… I know, green! Okay, it was obvious. Sepia was perhaps my subconscious attempt to use something other than green. But consistency is king, plus green works. Regarding the semi-dotted style, using full lines is too many pixels and attracts extra attention to them, while also unnecessarily stratifying the depths a bit too strongly; a purely dotted line is to weak, harder to follow, and… dotty. A mix of the two feels just right here (though notice the pattern changes at the ends to give them a little more strength there).
- I wanted the depth values themselves to stand out so for those I started with white. It turns out that’s far too distracting from the route itself.
- The answer, of course, is more green. Just a brighter green in that case, and if you’ll notice I also slightly darkened the meaningless placeholder zeros, included to maintain horizontal alignment regardless of the value.
All of the above images were taken directly from REXPaint, created before writing any code at all. That made it much easier to implement, since I could see exactly what I wanted it to look like and do beforehand.
Interaction
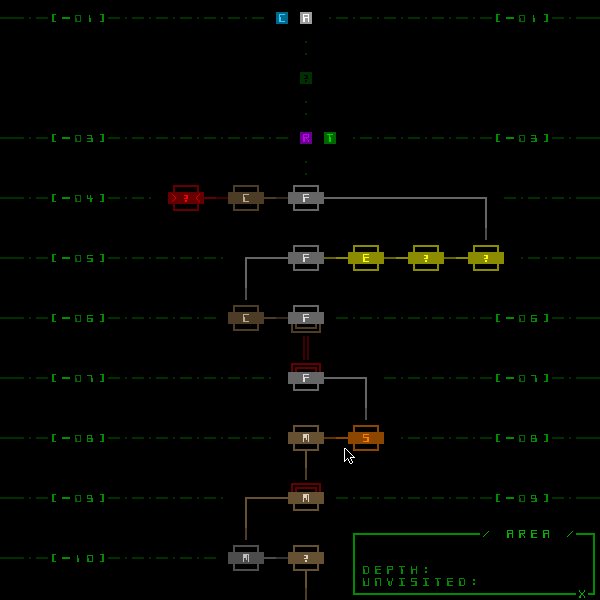
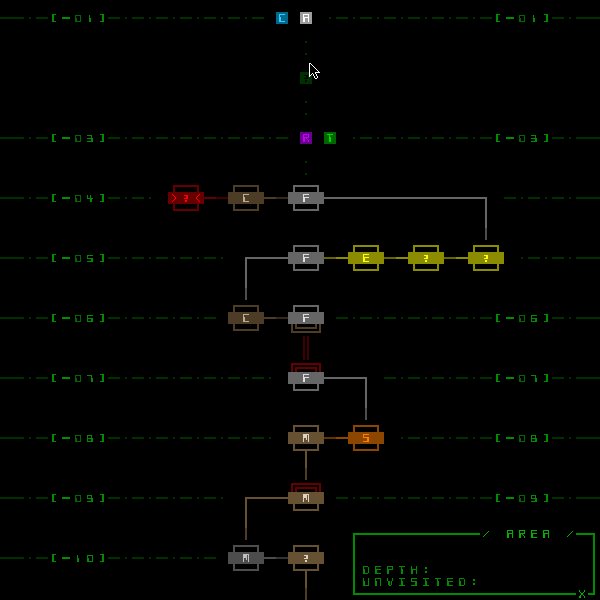
The world map is easy to access--for mouse users there’s a new button in the bottom right corner of the main UI that reads “<MAP>”, and both Backspace and F9 open and close the map (mouse users can click anywhere to close it).
Mouse users can hover the cursor over a map location for information; keyboard players can use the movement keys (numpad, arrow keys, vi) or numpad -/+ to cycle through the map. When an area is selected, the box shows its full name, depth, and a list of any other known areas not yet visited at that same depth.

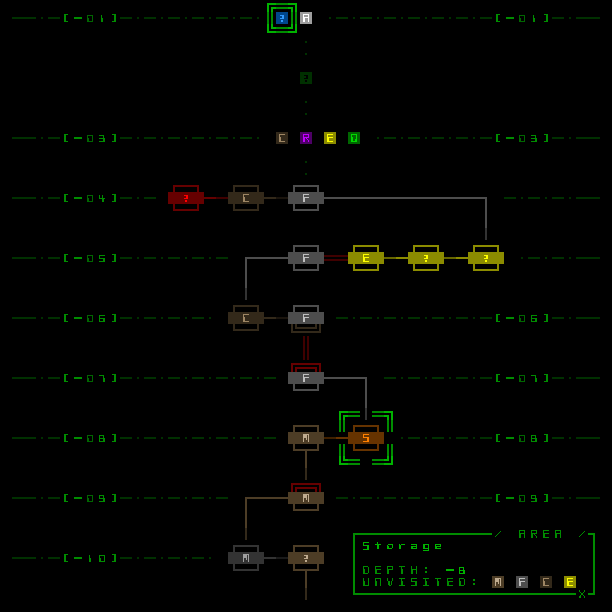
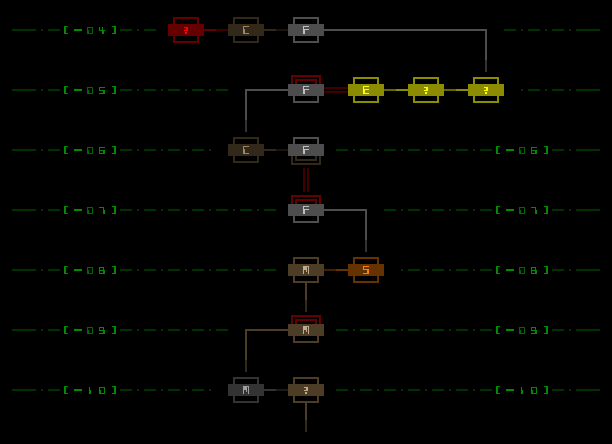
Final world map concept, showing all components. (Two different types of selection indicators are shown.)
The next section talks about what those little letter blocks at the top mean and how you get them. (Actually my young son wandered in while I was working on these mockups and blurted out “letters!”)
Mechanics
As mentioned in the introduction, the “world map” is not purely a representation of what you already know (i.e. the route you’ve taken up to that point); it’s also possible to learn about areas in advance, to get an idea of how the world is organized and therefore maybe adjust your planned route. While you won’t learn precisely how to reach them, knowledge of other areas will at least let you know what depth they’re at (though that’s enough information for more experienced players to be able to locate them sooner or later).
Thus the world map also ties into the mechanics. There are initially two primary ways to find area locations in the world:
- Encounters with other robots might reveal a specific area during dialogue.
- Recycling Unit systems are now susceptible to a new type of brute force hack, one that outright destroys the system in an attempt to simultaneously override its defenses and tunnel through the recycling network to find what other areas it’s hooked up to. This is more likely to discover areas closer to the Recycling Unit in question.
Once you learn of an area, its block will appear at the appropriate depth, and you can hover over it all the same to see the basic info for it and other areas at the same depth. Any intermediate depths about which nothing is known are represented by dark question marks as placeholders.
There will likely be one or more additional methods to obtain area data and build a picture of the world. This will become more important soon as the current three branches expands to four or five in the next release or two!
A Note about Structure
While you are capable of learning about areas in advance, and to enable that feature the layout of the entire world is determined when it’s first created, that layout is generated anew procedurally with each run. How branches are connected to the main complex, and to one another, follows a set of rules that you can gradually learn as you play more runs, and as stated the world map view is a tool to help in that regard, but there is no persistence between runs.
For example, you’ll quickly learn that the first/lowest three areas in the main complex are always Materials, and that there are always entrances to the Mines located within each of the first two Materials areas. Those relationships are fairly obvious, but later some of the more interesting outlying areas may not be so easily learned (even if only because you’ll visit them less often), so having a world map handy will be useful in clearing up more obscure relationships.
Your complete route is also now recorded in the score sheet produced at the end of a run.










8 Comments
Nice, this is one of the few roguelikes I can think of where a world map is warranted, since there’s enough areas and weird navigation to warrant it.
How much info is the finished map gonna display? I see from the pictures that you can select individual floors to get a depth and full name, but are we gonna see more advanced stuff like security ratings or population density or short info blurbs or whatever, or is it primarily there just for layout visualization?
What you see there now in the first/last images is the complete extent of what it does.
I think the other information you refer to, like a description etc., aren’t too valuable here. Certainly that’s all available via hacking, but aren’t things that would need to be referenced frequently (something like alert level is changing all the time, and you don’t have constant access to it). There are descriptions/lore available for locations via hacking, but you wouldn’t hack those every run anyway, so no need for on in the map.
In the future it’s possible more info could be added, but for now it’s meant to be pretty pure in its functionality, helping you only in terms of figuring out where you are in the bigger picture, and planning a route to surface.
Yeah, fair enough. I was just wondering if it’d maybe serve as sort of a hub for collected information of that kind, but I guess that’s a different thing.
I wouldn’t completely rule it out, and did consider if it would be worthwhile. The answer for now was no :P
Currently aggregated game content is limited to robot/part schematics accessible through your status UI, and the art gallery’s meta list of parts collected throughout your play history.
All the other lore is only accessible directly through the object/access point in question, unless we include meta sources like the incomplete wiki, which can of course cover everything :)
Now that you mention it though, I can see a need for some more aggregation in terms of lore, since there is quite a lot of it and players won’t so easily remember which they’ve seen and which they haven’t. Hm, I should write that down. Looks like there will eventually be a new meta page for that in game :D
Cool! I’m an overview big-picture kind of person, so I love maps and summaries and such. This one looks great! And thanks for showing the development process, that’s very interesting, too.
Cogmind has been able to get away without a map for a while, but with the world expanding this will make it easier to understand that bigger picture and start to plan for it on future runs. This is especially important because your constant forward and upward route will mean that by choosing to visit certain locations you’ll be unable to visit others, which will start to matter quite a lot when the wide range of areas offer various rewards (and plot elements, for those interested!). Forgot to mention that in the post :D
Then while adding the map I figured it could be even better integrated into that plan by allowing you to determine where specific locations lie in advance, otherwise you’d be left to guess approximately where they might be and possibly miss out.
If you’re interested in reading more about Cogmind’s development that hasn’t yet made it to this blog, every couple weeks I also write an entry for /r/roguelikedev FAQ Friday. Some of those posts will eventually be polished up and appear on the blog.
I wish I could write more specifics about what I’m working on these days, but at this point in development I spend a majority of my time creating content that can’t be discussed for spoiler reasons :P. It was nice to do the world map UI, since it’s a pretty isolated non-spoilery feature!
After watching the animated version a couple of times, I’m sort of seeing it as an elaboration of your Dr. Wiley’s Castle sort of progression map, which is cool. Also probably informing how I’m thinking of it sounding.
Come to think of it, your UI sounds make me think of a more nuanced and detailed version of some of the megaman sounds.
The sounds give that effect probably because they are modern detailed sounds, but downsampled to 22050Hz.