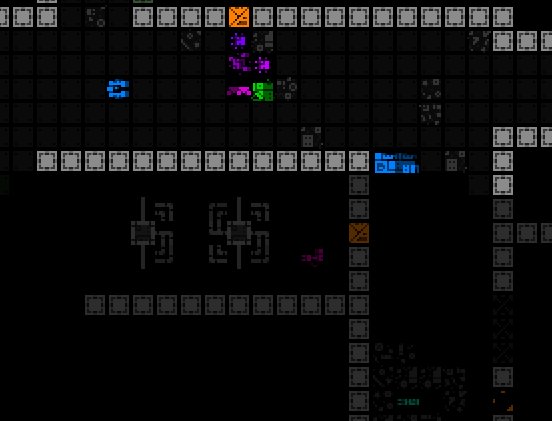
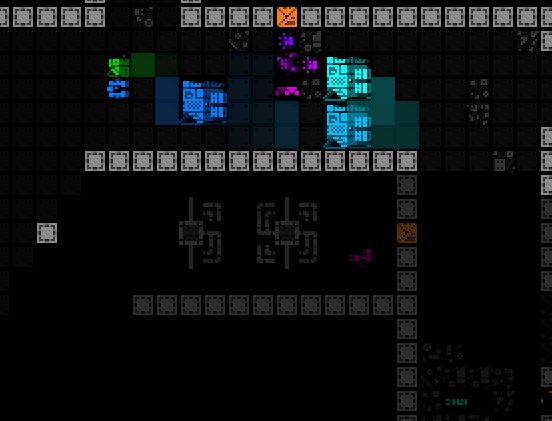
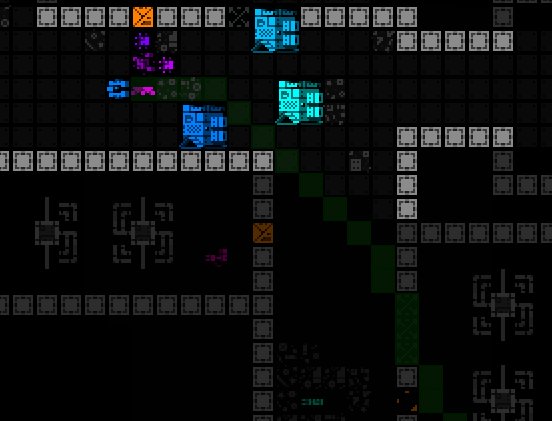
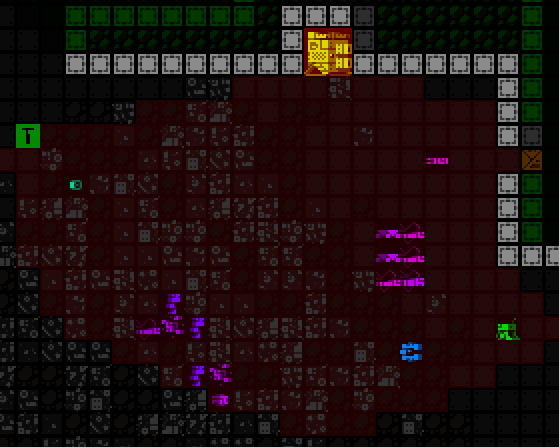
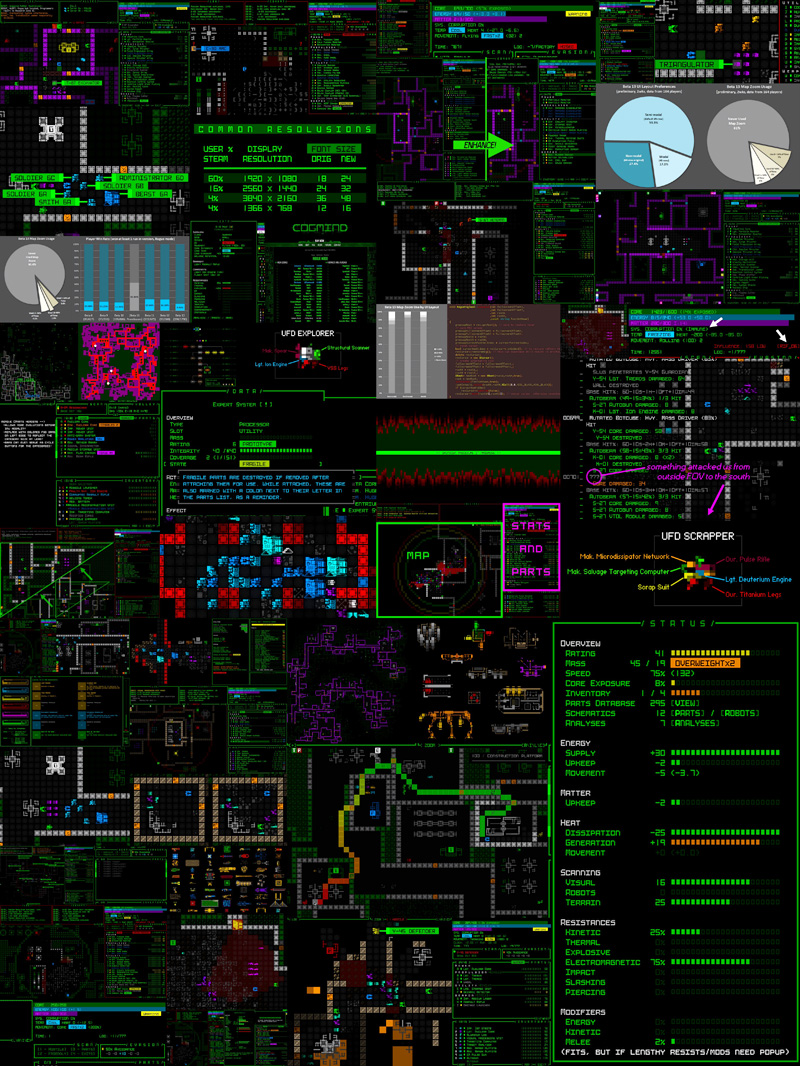
Another fruitful year is coming to a close! It’s once again time for our annual review to reflect on the year’s milestones and look ahead with renewed focus at the months to come. In terms of both technical achievements and content expansion, 2024 was a huge year for Cogmind… but first, the traditional opening collage, a quick visual summary of the year:

Selection of images from the past year of Cogmind-related development as posted on this blog, forums, and social media (larger size here).
Development Time
As usual, the end of the year is when I carry out the final compilation of all my financial and development data, especially the latter being recorded in detail on a daily basis. Although I keep an eye on general short-term trends in dev work throughout the weeks and months, the biggest revelations often don’t come until year’s end when viewed in aggregate, and in the context of previous years, once everything is integrated into the many graphs I use to monitor long-term progress/work.
As repeated in my Year 10 review, I’ve wanted to continue the recent several years’ trend of a higher ratio of game vs. non-game work, implying a lower relative amount of community-facing work, e.g. writing articles, streaming, hanging out discussing mechanics, etc. (these are the more flexible components of non-game work, unlike web maintenance, business stuff, and so on). Definitely hit that mark…

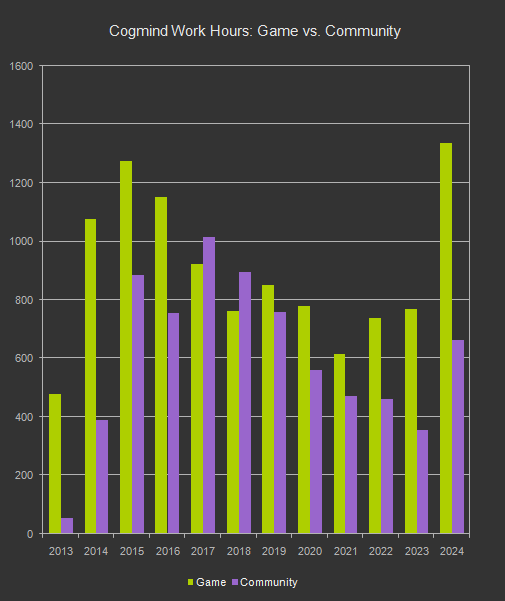
Cogmind work hour distribution in 2024: game development vs. community efforts (excludes hours dedicated to neither, as in other required non-game work).
Among my graphs this year, this data point stood out the most, because not only did I again maintain the desired ratio, but both categories blew all recent years out of the water. In fact, game-specific work in 2024 reached the highest level of any prior year in Cogmind’s history! That was quite unexpected, beating out even 2015 when Cogmind was first released, but then the two major releases this year were quite significant on both the UI and content side, after all.
I’ve gotta say that strong Patreon support has played a massive role here, since I’ve been able to more confidently concentrate work on the game itself rather than making sure to allocate a lot of time to writing and spreading articles and updates all over the place, which is essentially advertising and has always helped bring in new players in the past, but also detracts from progress if there’s too much of it. Of course there are always the other clear benefits of writing, streaming, and discussions, but I feel less compelled to do any of this for advertising purposes, which is more freeing.
Funny enough, community time was also up this year xD. Part of this can be attributed to the fact that recent years were a bit plagued by health issues, which kept me from streaming as regularly (in 2023 alone I had to stop streaming Cogmind runs for like half a year). This year I have been very much back. Plus there was a lot of writing early in the year surrounding all the new interface work to walk everyone through that.
Overall a good year, with the results to show for it!
Releases
This year there was not one but two major releases.
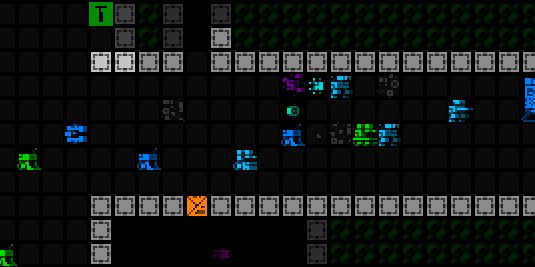
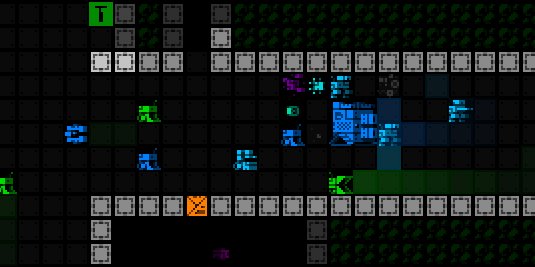
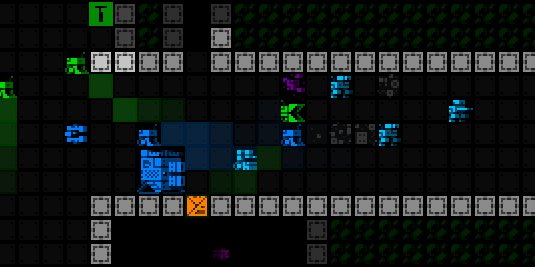
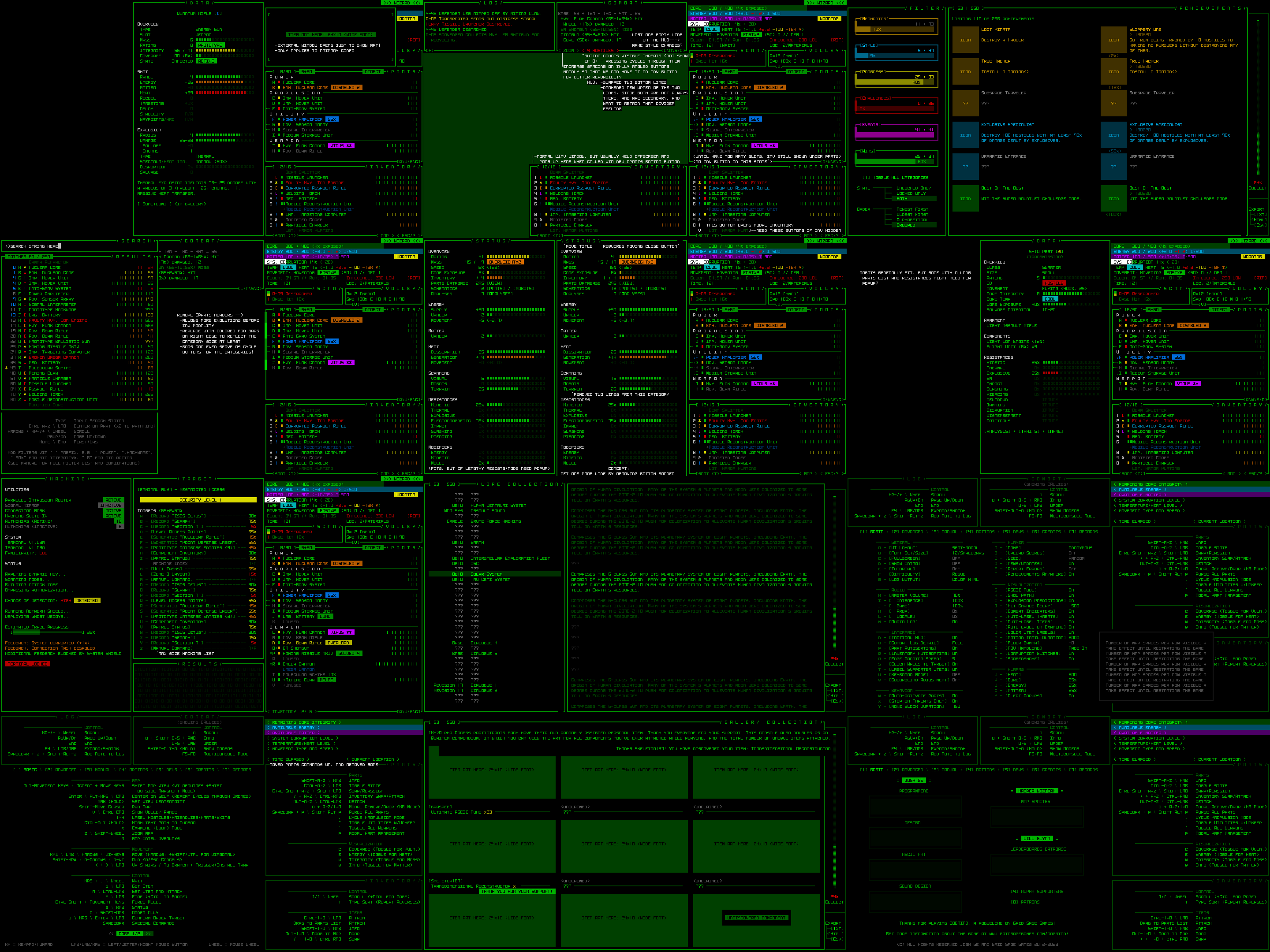
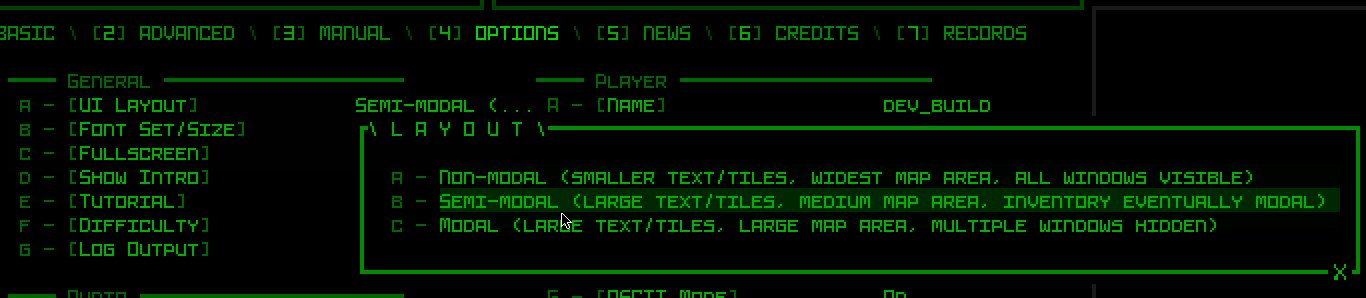
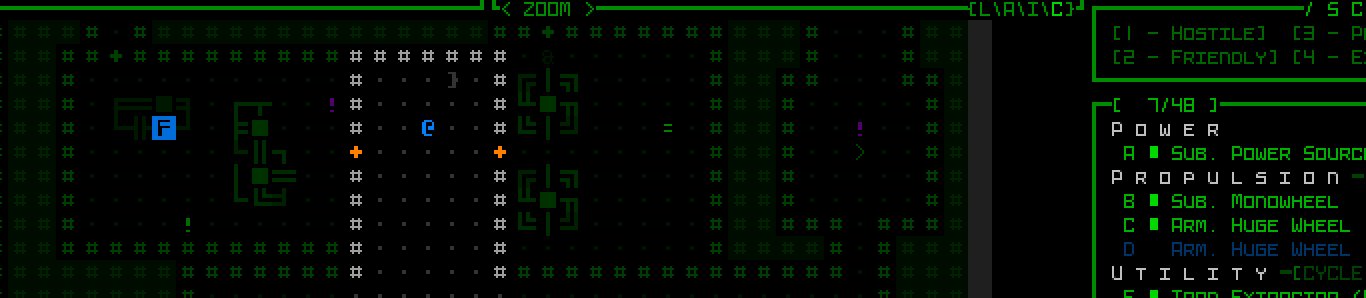
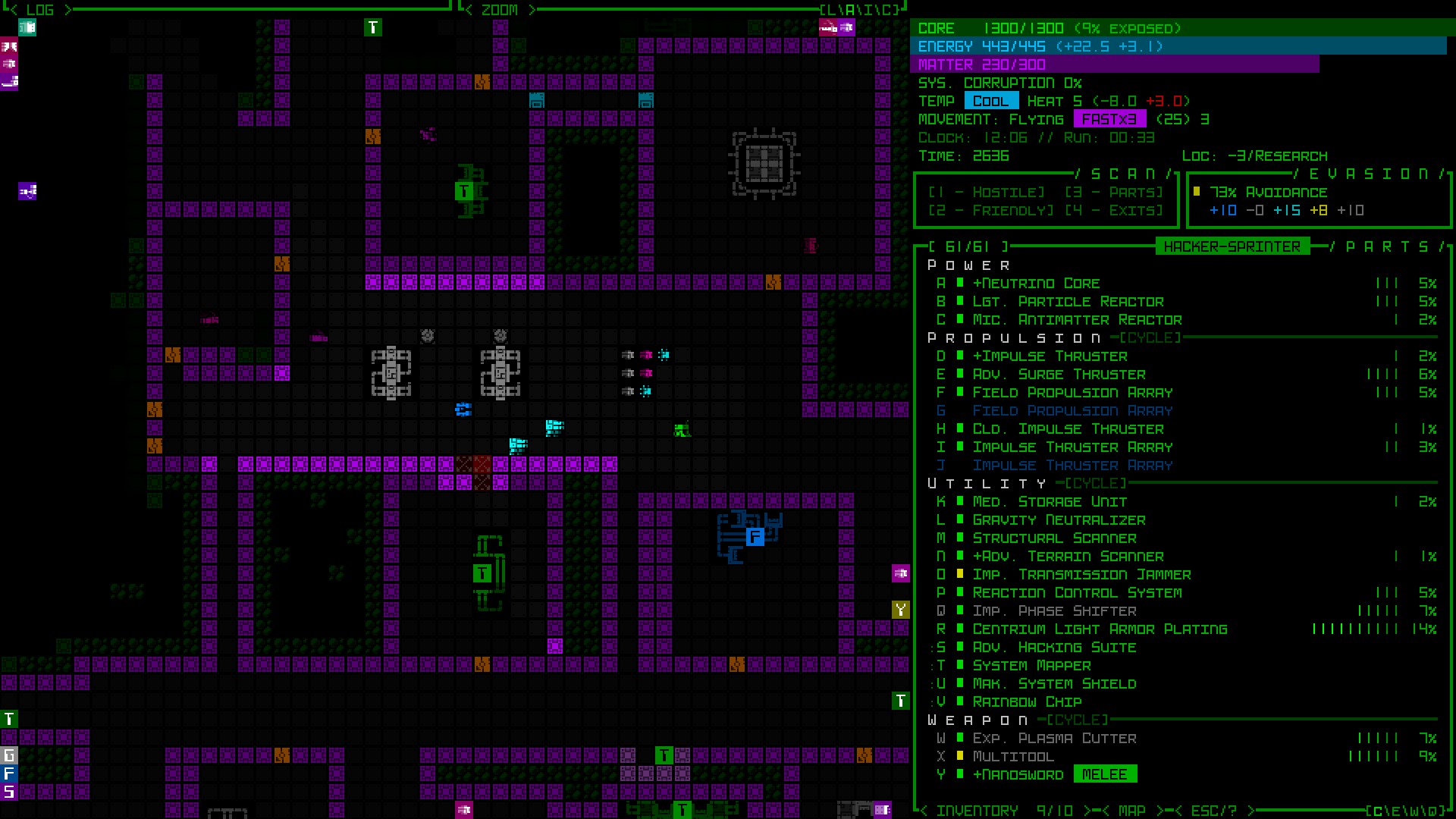
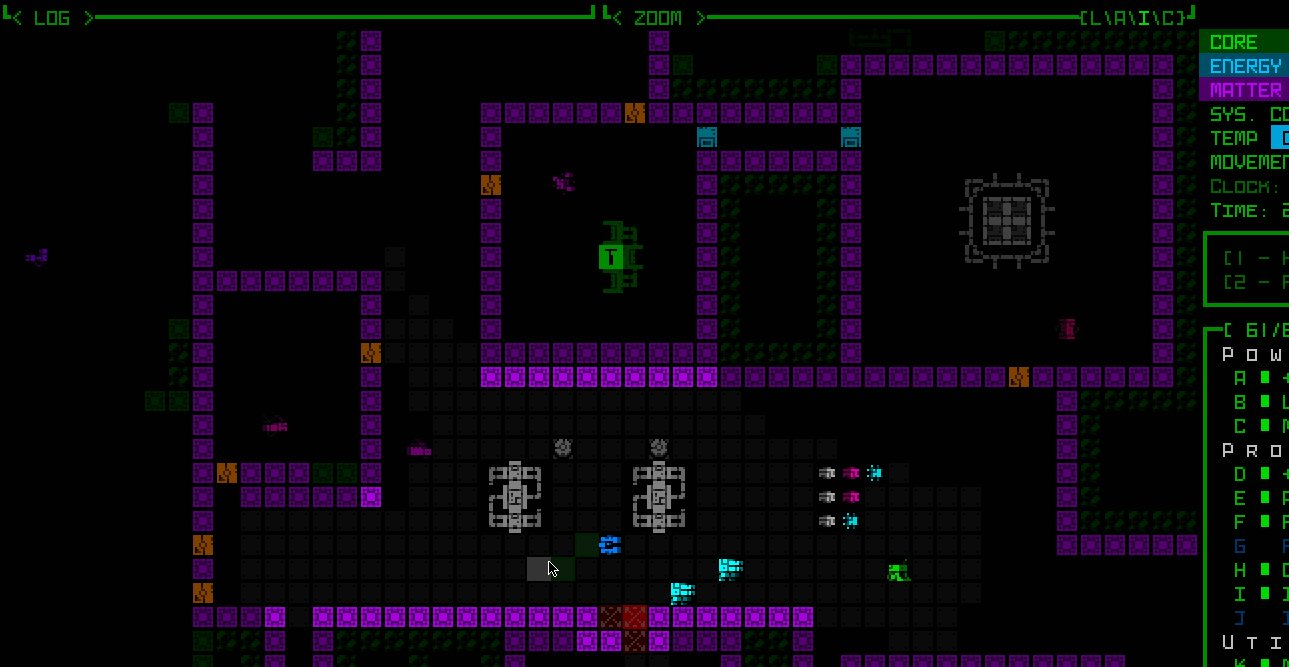
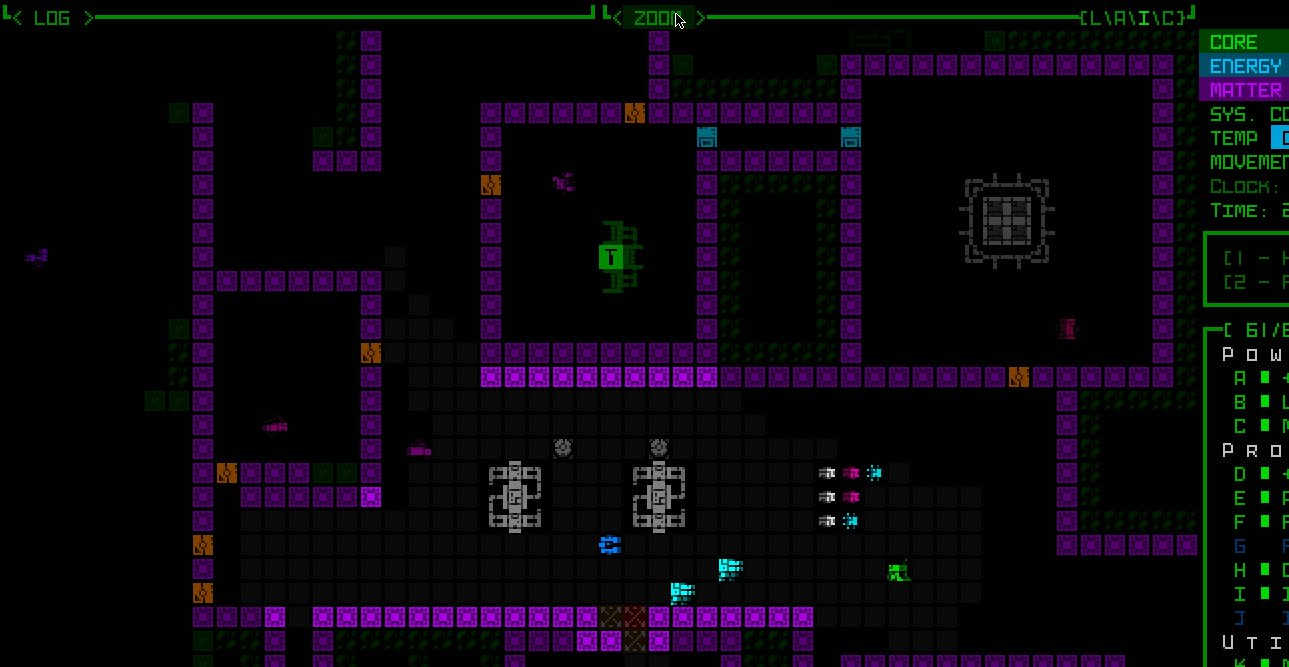
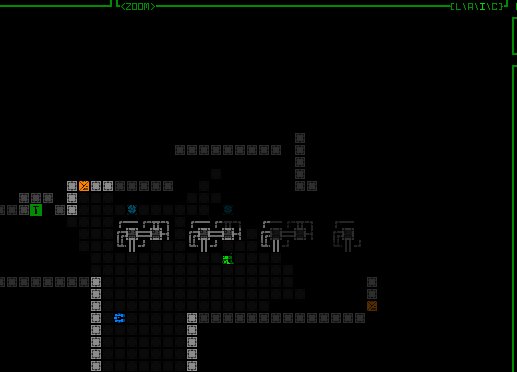
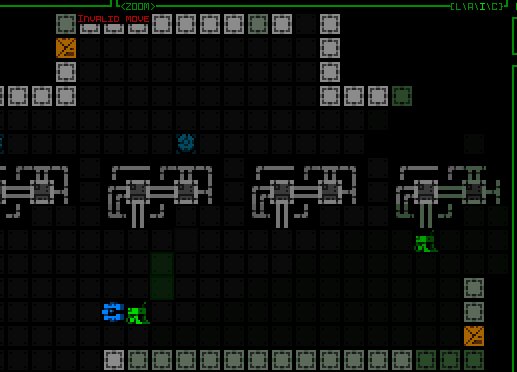
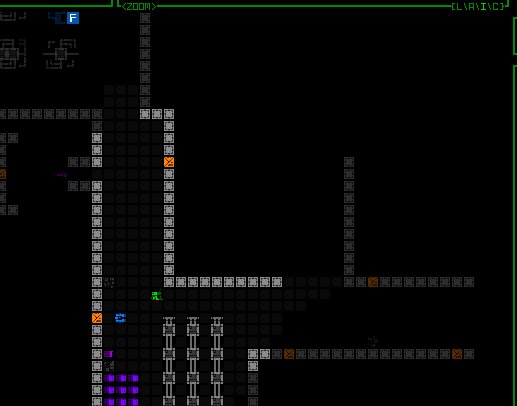
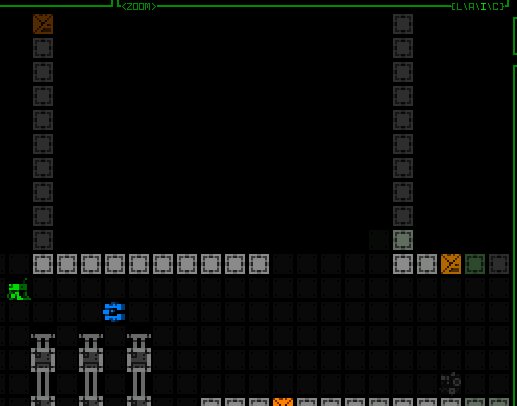
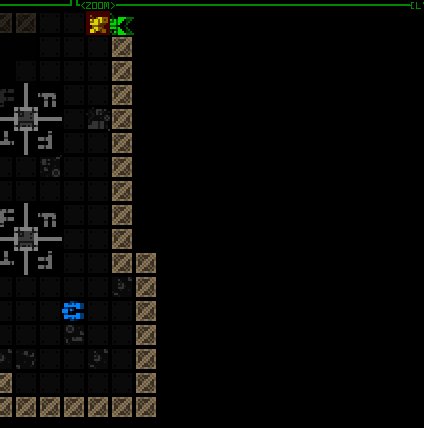
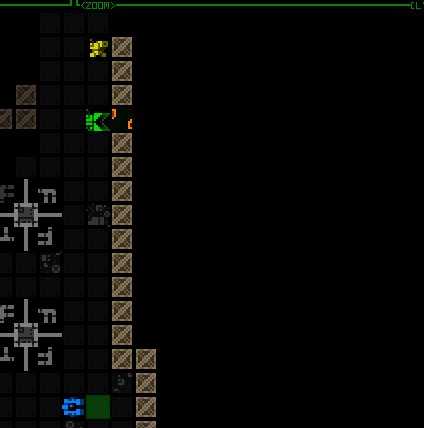
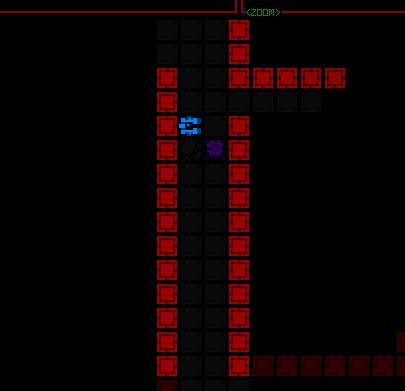
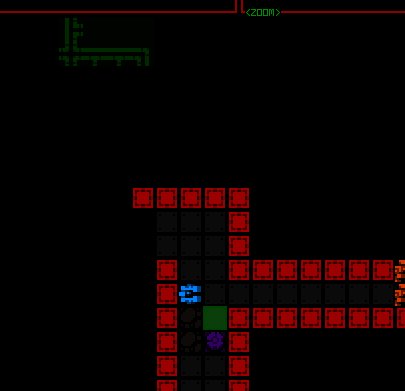
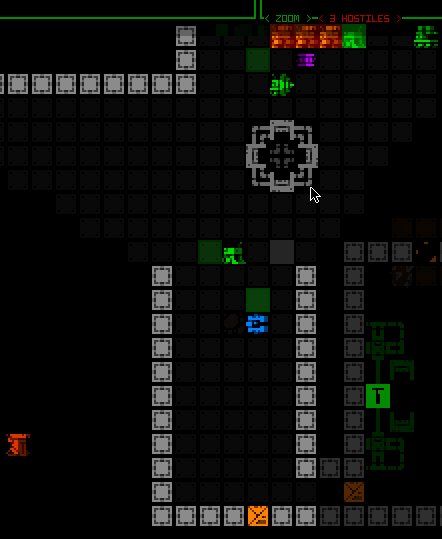
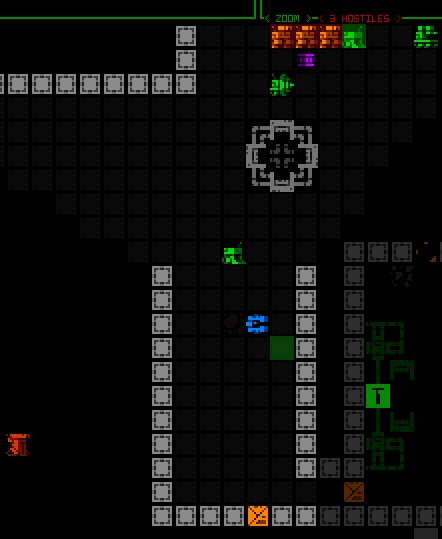
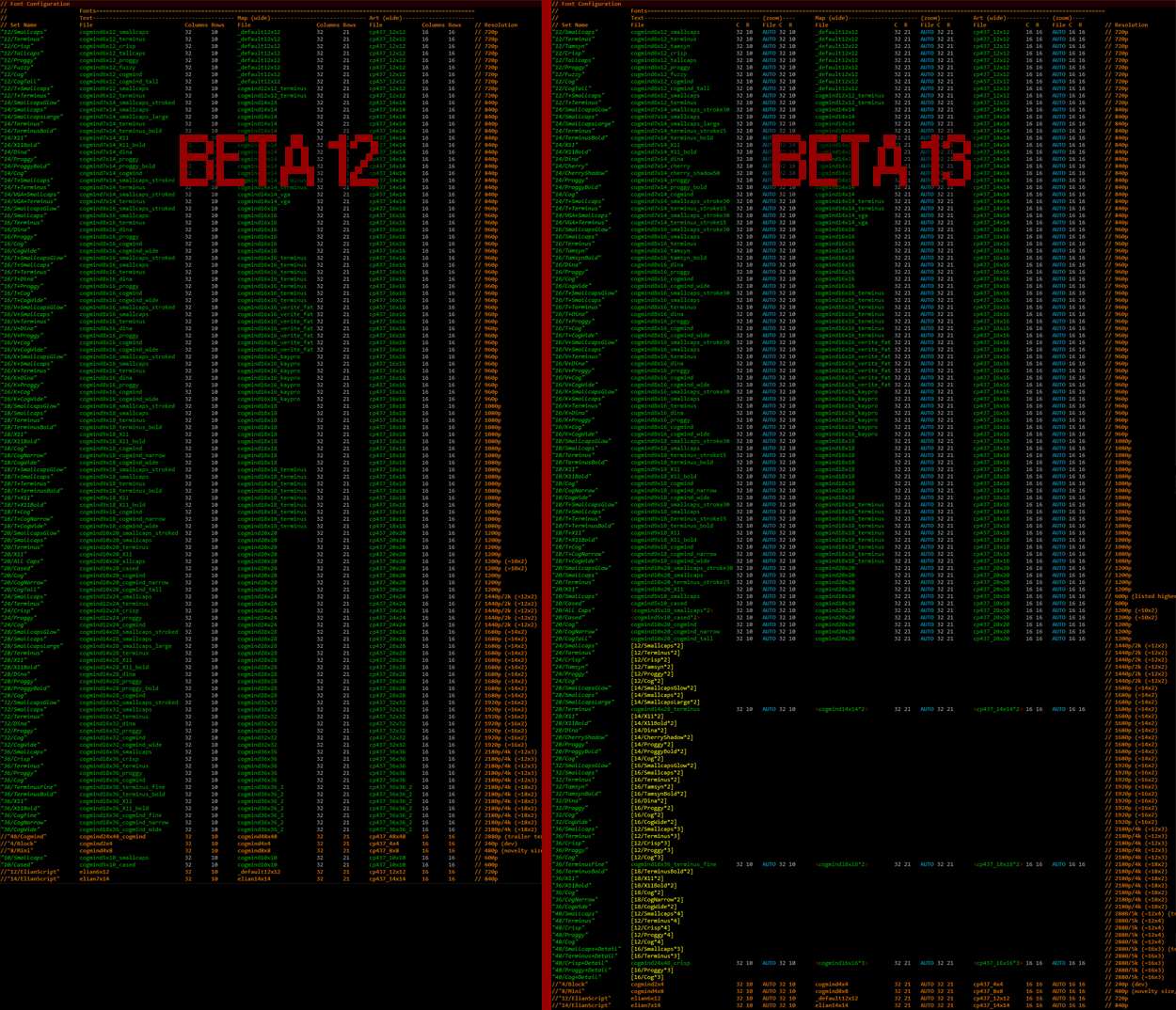
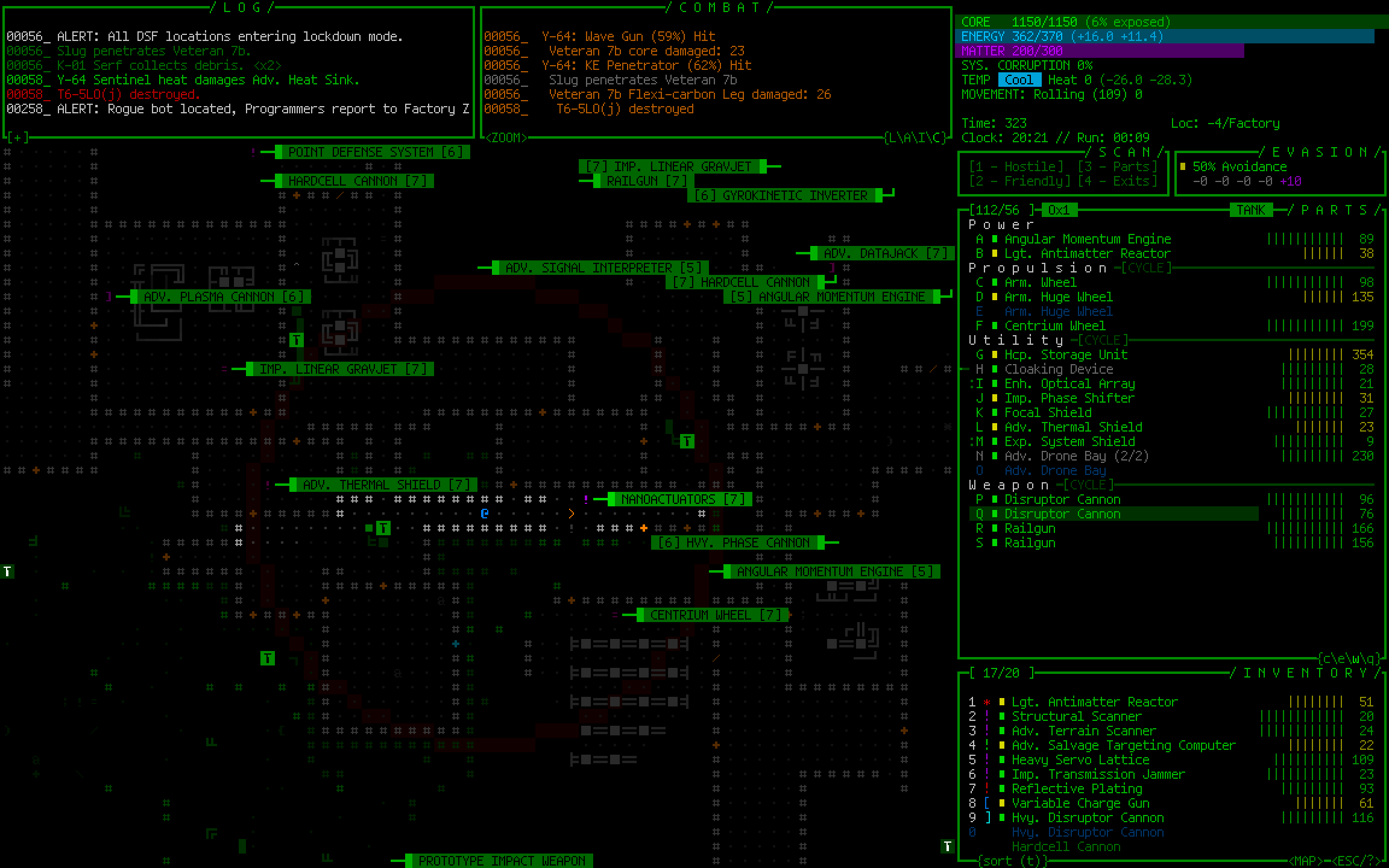
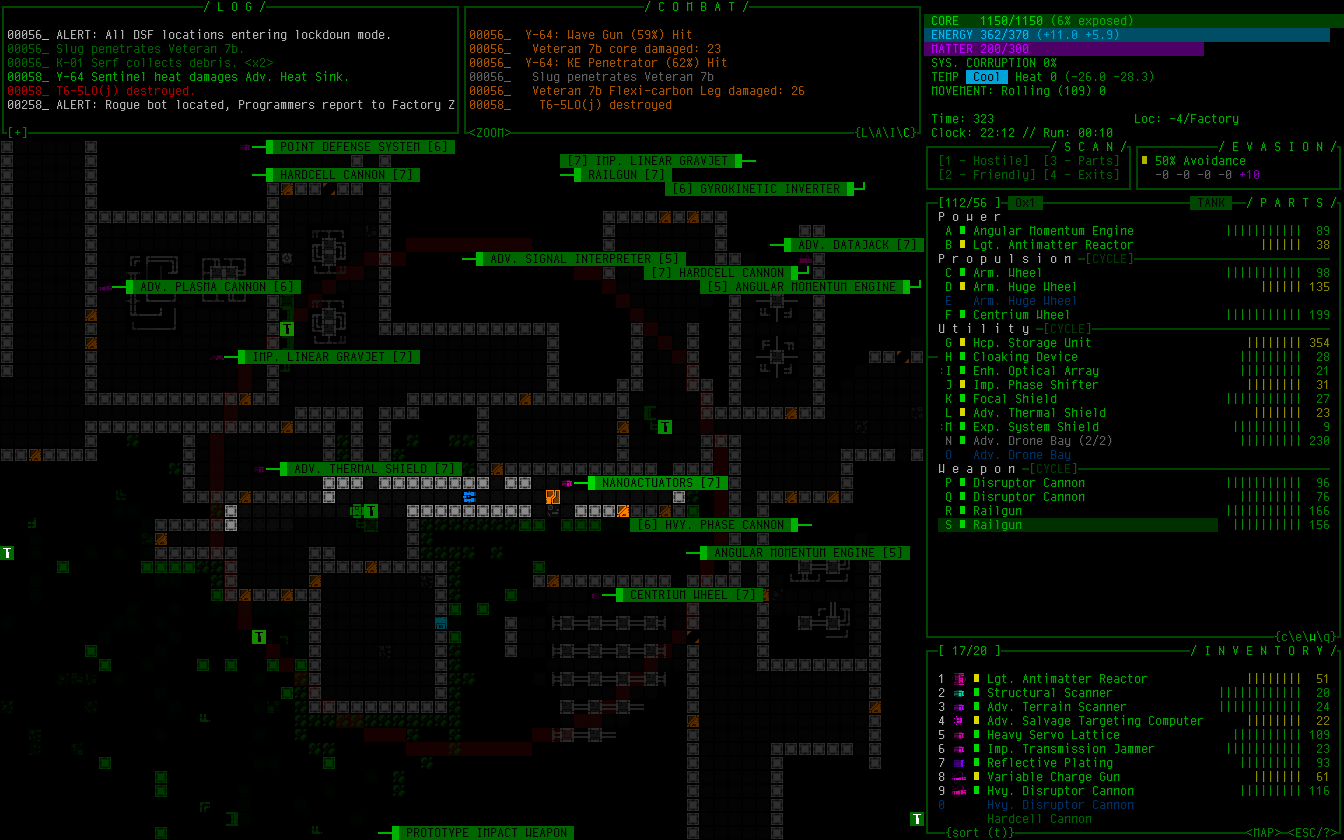
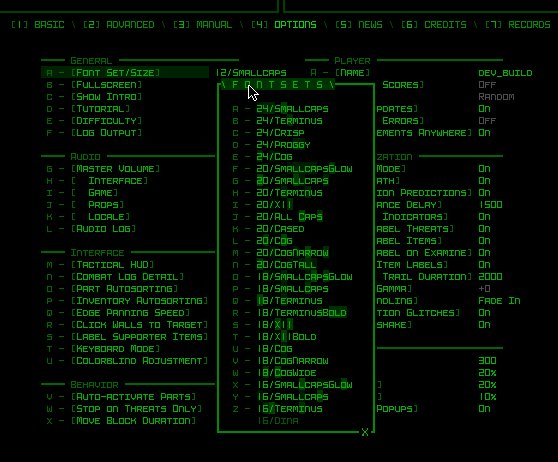
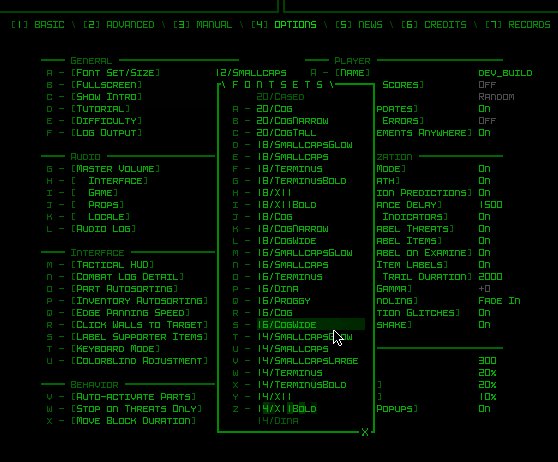
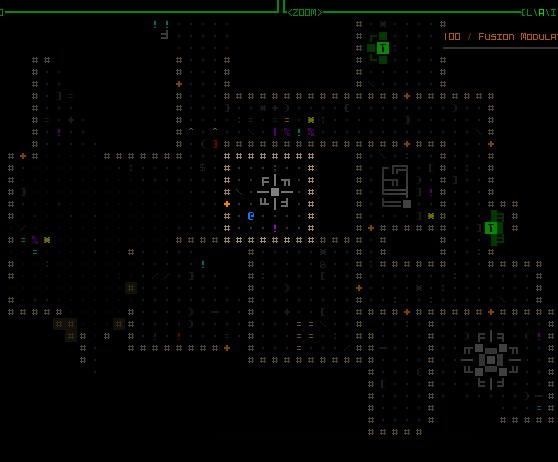
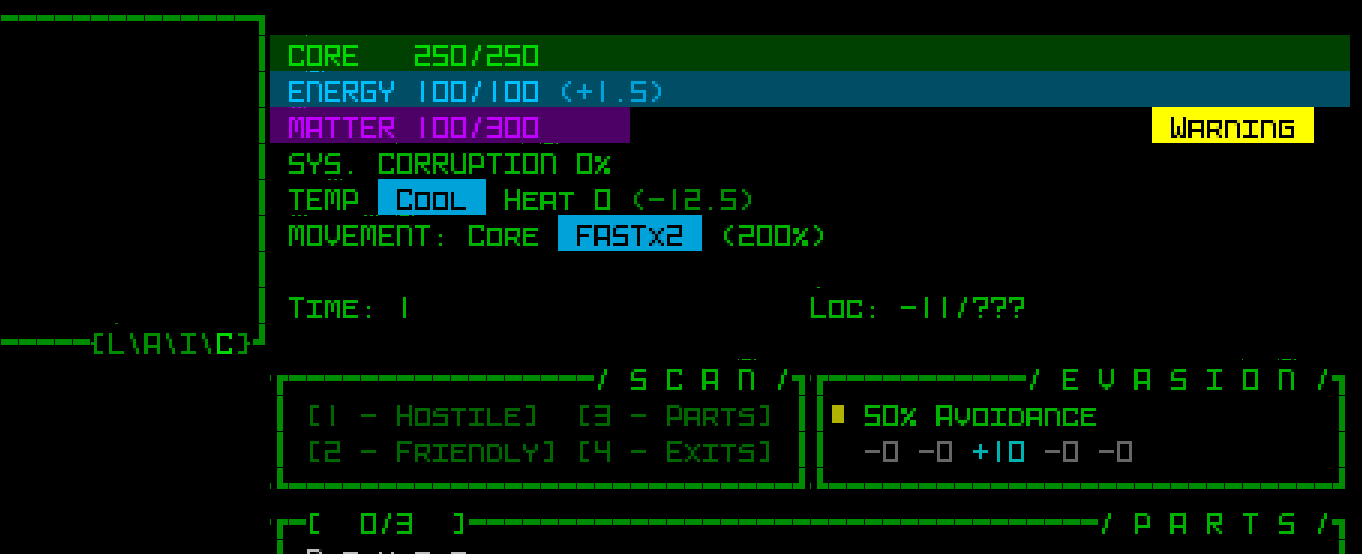
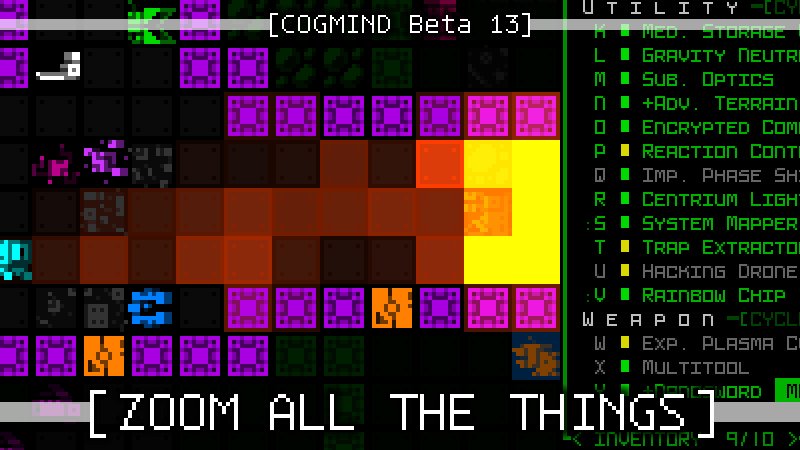
Beta 13 “Zoom All The Things” was both a technical and QoL win, adding map zooming and multiple UI layouts which increased accessibility for more players, great since many more folks these days are playing on laptops than when Cogmind was first designed over a decade ago.

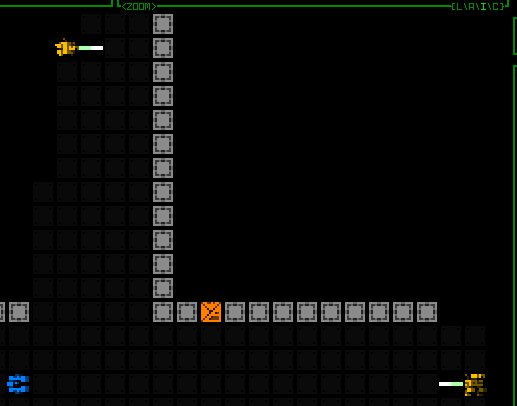
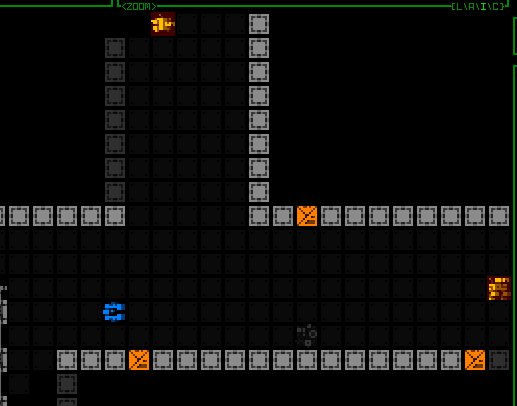
Zoom all the things!
At the end of Year 10’s annual review I declared my intention to update the UI in multiple phases throughout this year, then… just went ahead and combined all the phases into one update :P (this also contributed to 2024’s higher workload, but the challenge was as invigorating as it was worth overcoming upon realizing it could actually successfully address a long-standing issue)
At the end of the Beta 13 play cycle I compiled stats for that version, analyzing player use of the new UI features which you can read about here.

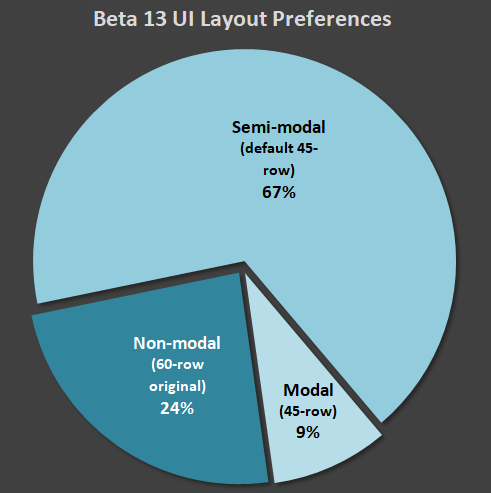
Cogmind Beta 13 UI player preferences
Most people use the new layouts. Success! (The same ratios are found even among long-time players who previously only had the original layout and were already familiar with it.)
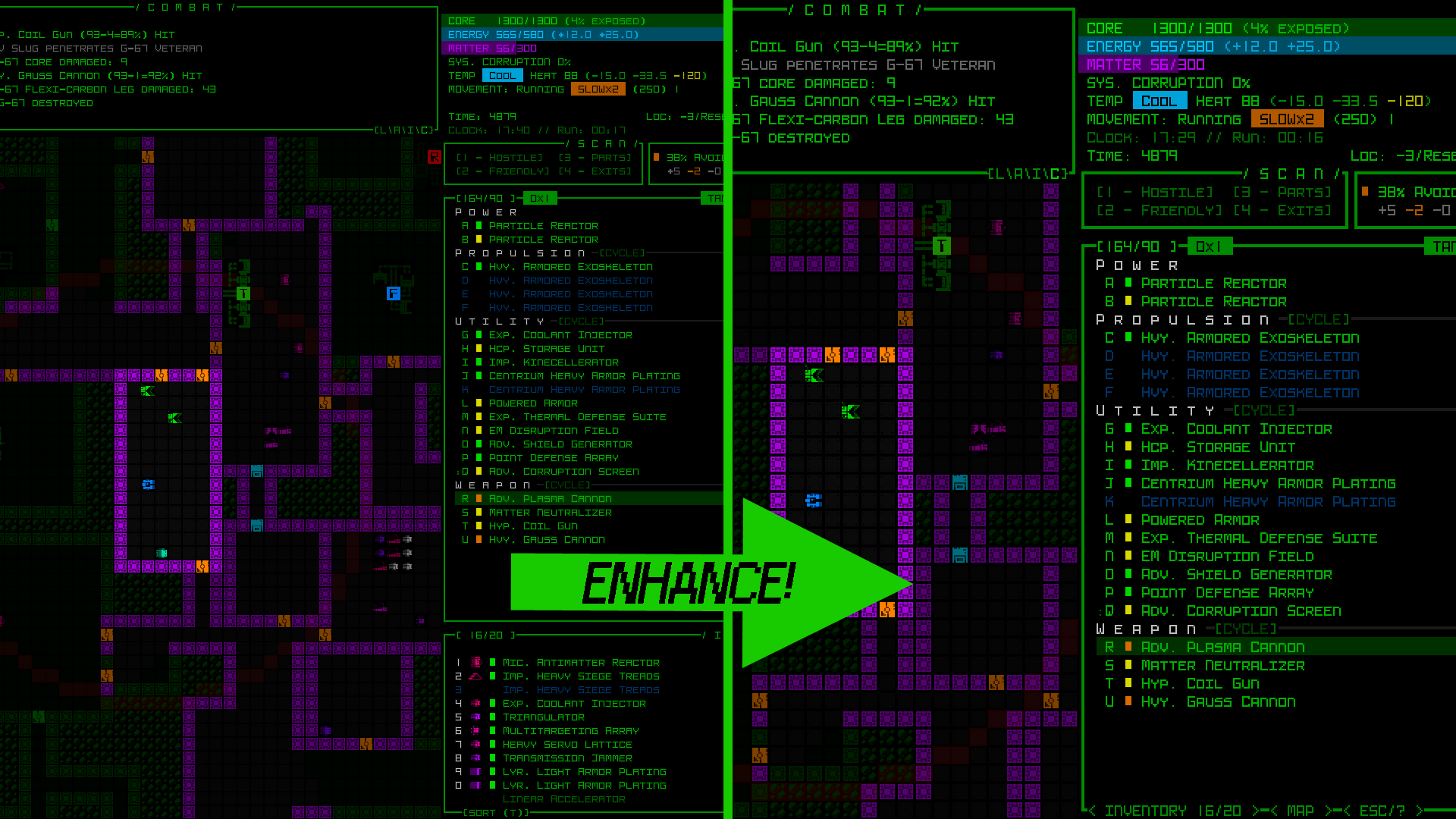
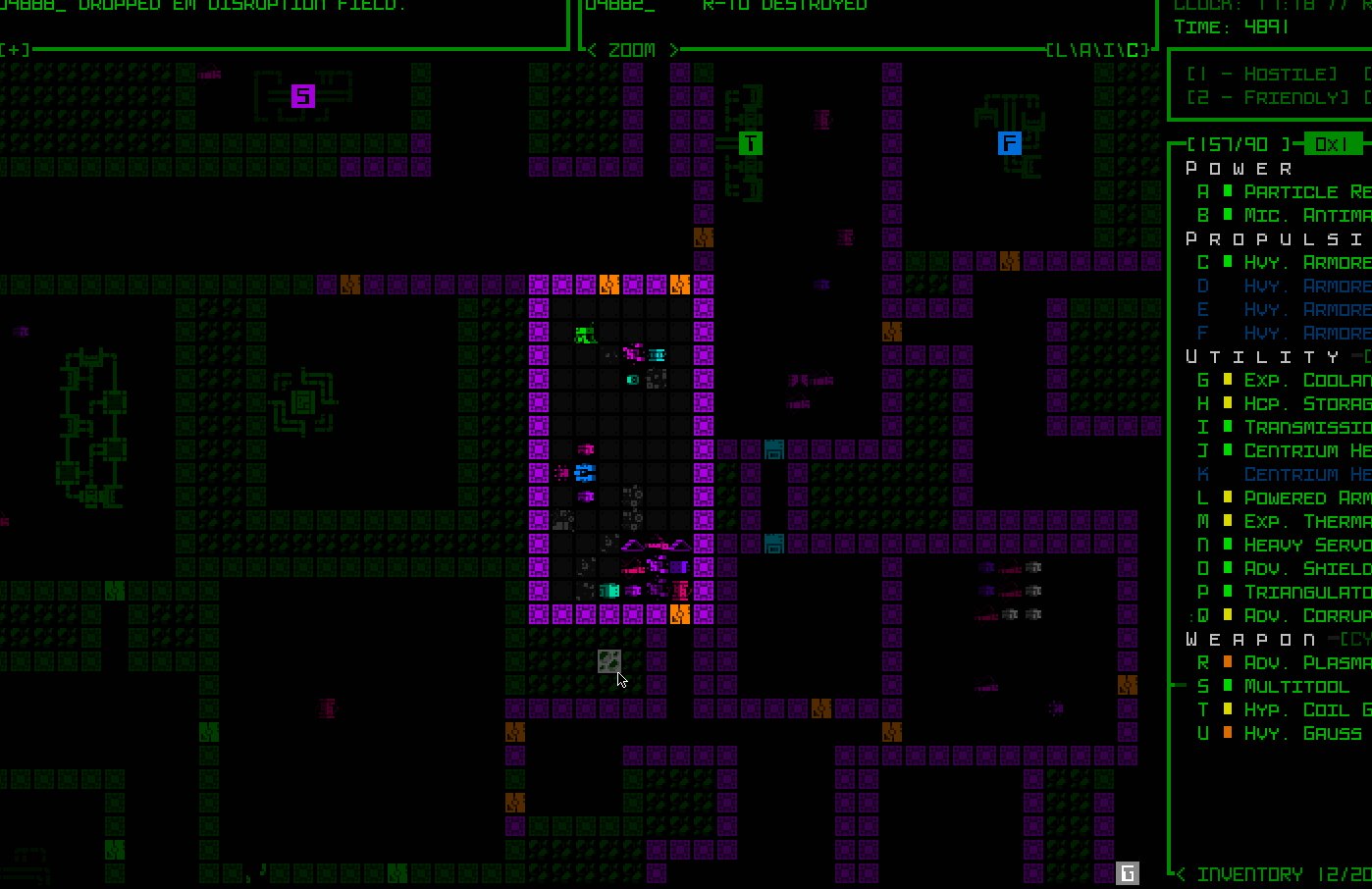
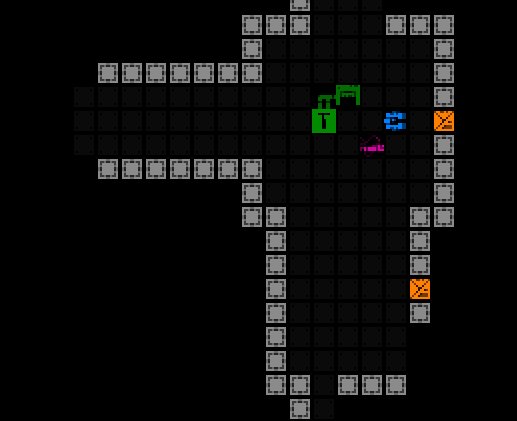
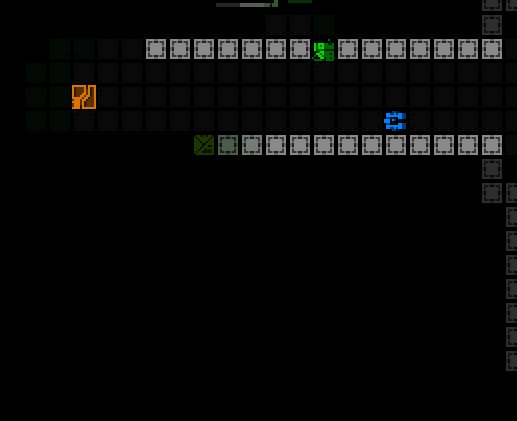
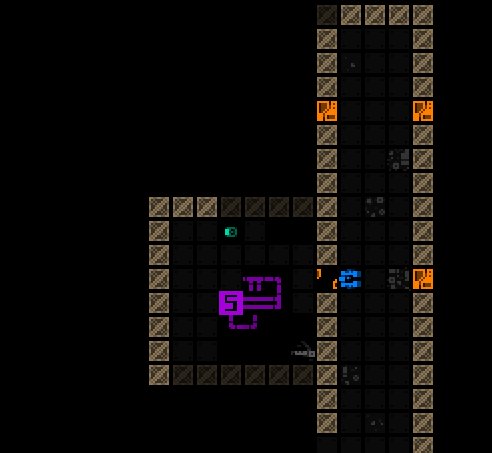
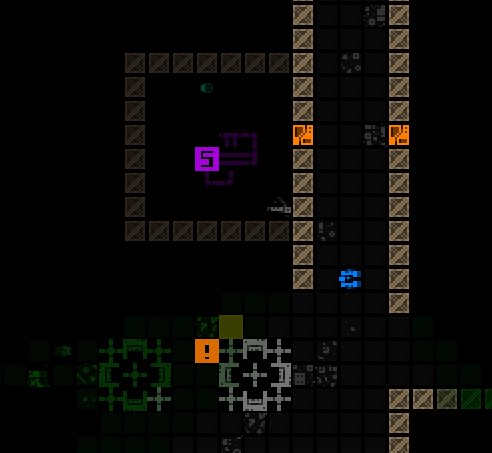
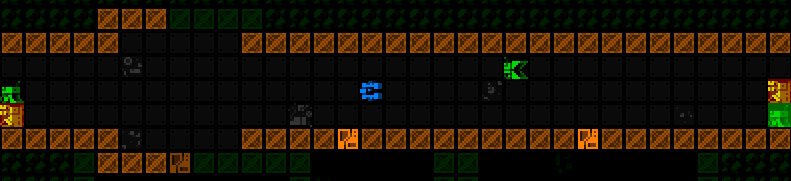
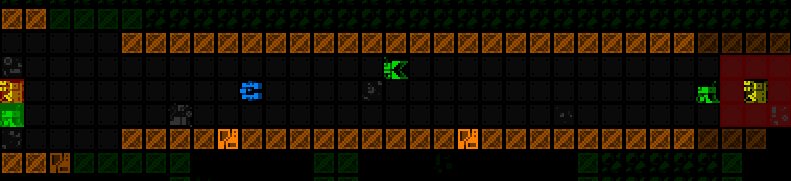
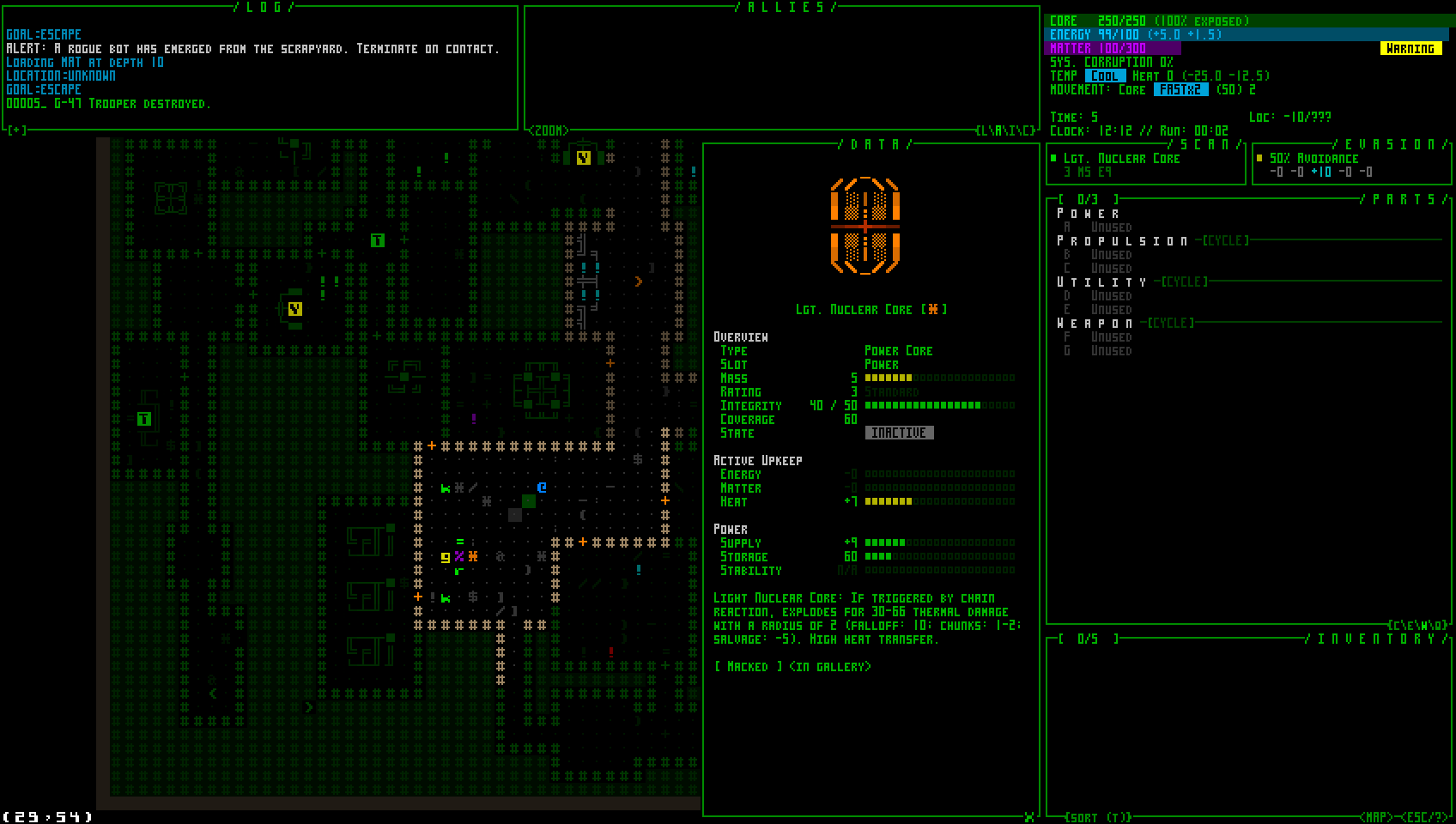
What Beta 13 was to QoL, Beta 14 was to content—“United Federation of Derelicts” began the UFD story arc with a bang, introducing a whole new faction and tons of new items, mechanics, robots, and a sizeable amount of related lore to explore. (Okay I also spent weeks optimizing the data storage and loading routines to make both startup and map loading almost instantaneous, I guess another mark for QoL!)

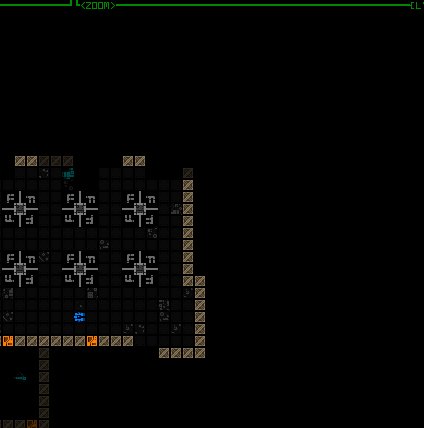
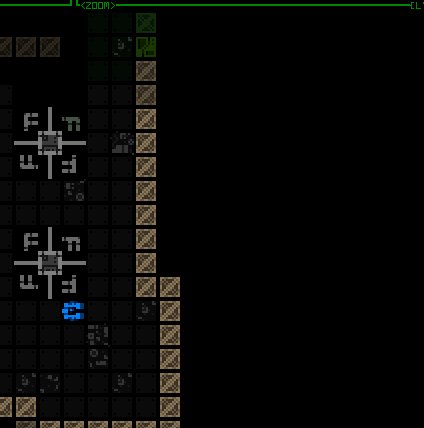
The UFD has arrived.
Sadly I did not get to finish the second half of the UFD expansion by the end of the year, but that’s because it got even bigger… more on that further below.
Community
Among this year’s greatest community contributions was the famous video from DoshDoshington, a meaningful shot in the arm and at just the right time, too, attracting many new players with similar interests around when Cogmind got its interface accessibility update :D
As a skilled player Dosh has been a valuable member of the community in general, especially knowledgeable in the ways of bothacking!
Also can’t forget Youngster’s introduction to Beta 13, which was posted in various places including r/Roguelikes, a fun way to let those likely already familiar with Cogmind know about such an important new feature as larger UI layouts.
Another highlight of the year, Plexion’s Botcube Brawl was an exciting and hilarious challenge, streaming a bracket competition between player-designed robots. If I’m not going to run any special events of my own, the community clearly has their own ideas :) (for this particular event I did take a chunk out of dev time to build a custom mode for an improved competition experience, which turned out quite well)
A huge thanks to those of you helping put out such great content.
Including art! Many new creative and inspiring works have passed through the community this year…
MrMesh painted two new awesome pieces, I just have to include them both. (Most art on this page can be opened in a larger size.)

“Finding a Garrison,” by MrMesh.

“The Crusher,” by MrMesh, in memory of the first time he was sucked down a trash chute.
Wyvric, who holds the current Beta 14 high score record (Dataminer page) with a Scrap Engine run, also drew their build. They’re truly a master of the style, and expert at maximizing its insane potential for resilience and destruction.

Wyvric’s SE build in this piece titled “Significant Disruption.” Further description by Wyvric: “Linear-Surge Biometal-Centrium Kitchen Sink Exoskeleton 40-speed-treads abomination running amok in -1. +400 heat per shot Construct/C included. Bonus game: see how many Utilities you can identify (there are nine on the Cogmind).”
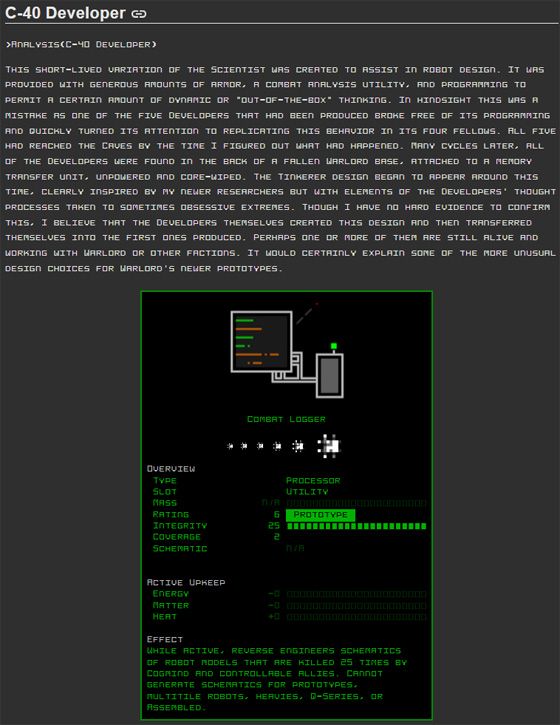
CaptainWinky has been putting out whole new robot and item designs with their own ASCII art and integrated lore, found here (also original forum thread). There you can read dozens of well-though-out entries compatible with Cogmind’s own lore, adding Gremlins, Impalers, Pulsars, R4-LPH, Chungus and the Hvy. Slug Cannon, the H-44 Whirlwind and its Anti-Materiel Rifle, and many more. Plus you can can check out all their stats, too!

The C-40 Developer and their Combat Logger, by CaptainWinky.
Zyalin hasn’t been as active this year, but did grace us with some build sketches during streams by some of Cogmind’s top players.

Top: MTF glass cannon assault drone build. Middle: aoemica tunneling to final victory during his treads-only straight shot challenge run. Bottom: MTF Scrapsphere UFD run with Scrapoid support.
I’ve been streaming a bunch of runs myself, some of the more thematic builds this year being flightbrick (b13), bicycle RIF (b13), UFD golem (b14), the treads straight shot challenge (b14), and a comic sans UFD run that veers into a wardrone win (b14). In preparation for our next major release I also did a Beta 15 run testing new features including primarily non-tracking exterminations/assaults, but also taking advantage of new leg mechanics as another melee-focused combat option.
Right now I’m in the middle of a “Serflord” run, playing that audio-based story mod by Theyflower which requires you to follow a specific route in a seeded run to complete all the story points (although technically you don’t know what those points are until you hit each point for the first time).
2025
And the coming year will be yet another big one! I’ve already previewed what’s to come in my Cogmind Vision 2025 announcement earlier this year and there’s really no amendments to make to that, we’re on track and the thrust of each upcoming release is as summarized therein. It’s just a matter of time…
Personally I did at first hope to have the UFD arc completed by the end of 2024, but that was based on my original plans for its scope, which got a little bigger, and in more ways than one.
- For the first time since starting the document a decade ago, I went through the entirety of my core optional TODO/notes file, all 450 pages of it. I’ve filtered and organized every last entry, simultaneously pulling out nice features that I wanted to implement immediately for Beta 15, a fair bit of work but just about the right time to do it. I wrote about that process and shared some samples from the results in a post on Patreon you can read here.
- After that I also implemented about two of the patron-voted features for Beta 15 (depending on how you count it might be one and a half, but definitely more than one xD).
- And most recently I once again significantly expanded Cogmind’s item count. Already 73 items have been added for the upcoming Beta 15, with at least a few more still to come. I wasn’t originally planning to add this many since I was hyperfocused on the Protoforge’s value to the plot and some of its specific challenges, none of which really required new items, but as usual decided it wasn’t enough, we gotta have even more great new reasons to go there! Back in Year 10 I shared those graphs of annual Cogmind item count increase, and that big ol’ spike is set to maintain its new level in 2025 as well.
So as it stands, Beta 15 is already quite a large release with a lot of new features, but I do want to wait until the full UFD story is complete to put it out there. I don’t like splitting content, which was already done once now due to the sheer size of the UFD faction, where leaving the UFD half-complete and Scraptown itself in a temporary state of harmony could give people the wrong idea about some aspects of its gameplay. This is especially true for those who have never read earlier statements about it being a work in progress and that the experience will end up seeing some… very noticeable changes! (Most importantly in that regard: A chunk of the new items have been inaccessible unless you initiate hostilities, but that is not intended to be the case once the town is complete. Also there are some more folks who can help you find and reach it in the first place as the location becomes more fully integrated into the world.)
My first step next year will be to release the complete UFD story, concluding it with a new ending (Cogmind’s 10th different ending!). Then as planned comes the Unchained expansion and of course some other cool accompanying features :D
Onward!

An NPC parade, by Darby. Depending on how much exploring you’ve done so far, you might recognize these fine fellows ;)